dashboard: 在react中使用echarts 2 years ago
react如果想使用echarts的话,需要安装echarts-for-react.
npm install echarts-for-react -S
echarts的使用也非常简单,来看看官网的demo
通过研究这几个实例,我们发现这些图形都是用<ReactECharts/>组件来渲染的,它会根据用户传入的option配置来生成特定的图形
<ReactECharts
option={option}
style={{ height: 400 }}
opts={{ renderer: 'svg' }}
/>;
为使用方便,我对echarts做了简单的封装
import React, {memo} from 'react';
import ReactECharts from 'echarts-for-react';
const MyChat =memo( (props) => {
return <ReactECharts
option={props.option}
style={{ height: 400, width:"50%" }} //需自己设定大小
opts={{ renderer: 'svg' }}
/>;
});
export default MyChat;
使用:
import MyChat from "./components/MyChat/index.jsx";
function App() {
const option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
const option2 = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
return (
<>
<MyChat option={option} />
<MyChat option={option2} />
</>
)
}
export default App
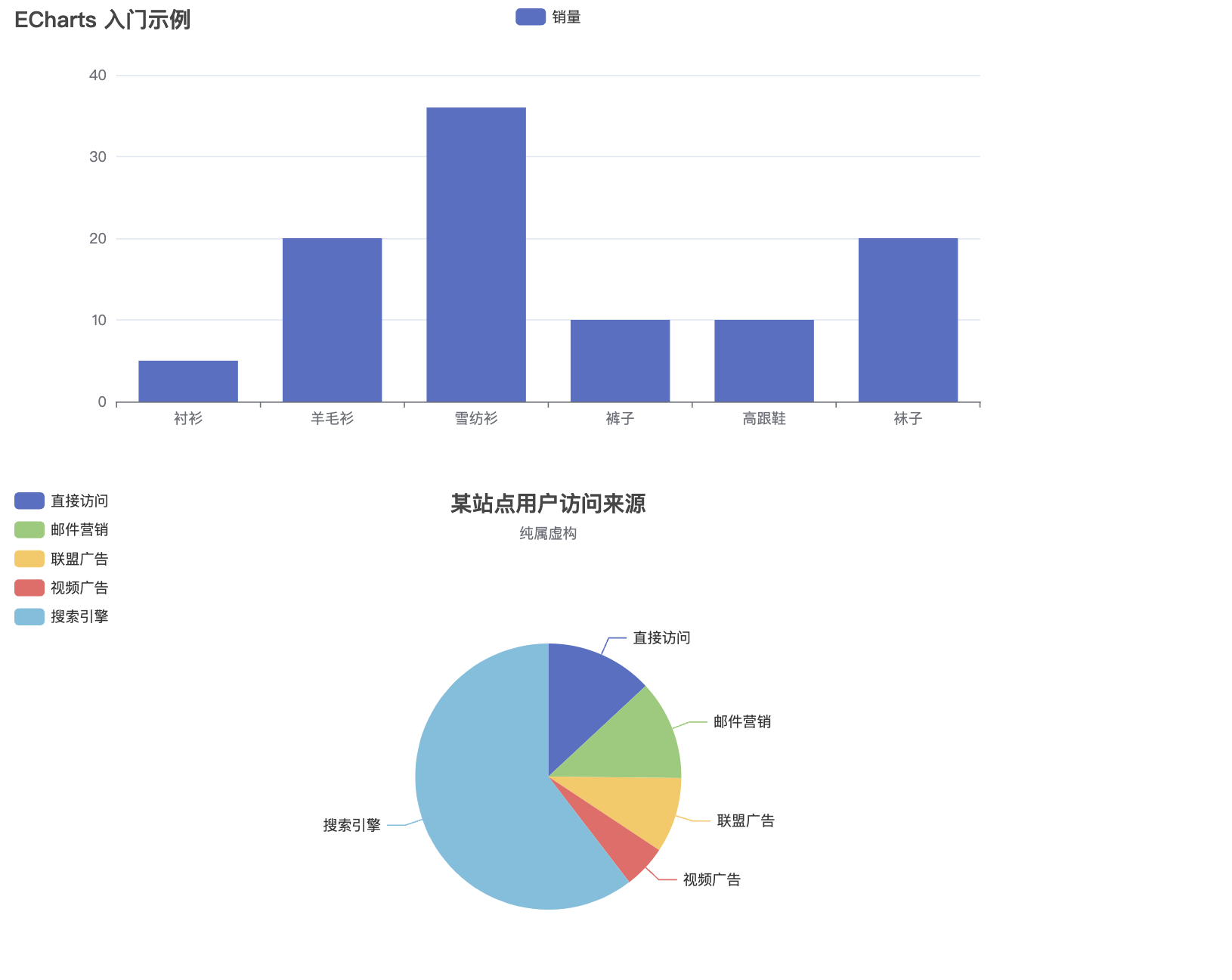
来看看效果:

需要注意的是:你需要自己设置图形的大小
demo: https://gitlab.scott-xiong.com/scott-x/bmk2024/-/blob/main/admin/src/pages/Admin/Dashboard/index.tsx
- 上一篇: mui 后端数据展示的demo
- 下一篇: 如何使用RTK in nextjs 13
