android studio开发flutter技巧 2 years ago
快捷键
- 快速创建Widget:在dart文件中输入stf或stl出现提示后按回车即可
- 快速修复:command + .
- 自动生成构造函数:选中 final 参数,快捷键:option + 回车
- 添加父组件、变为子组件、删除子组件:option+回车
- 万能的搜索:双击shift
- 查看最近打开的文件:command + E
- 重命名:fn+shift+f6
- 查看当前类结构:command + fn + f12
- 查看源码:将光标放到要查看源码的类名或方法名上,长按command 然后的点击
- 查看类的子类:选中要查看的类,然后:command + B 或 option + command + B
- 将代码更新到模拟器上:选中模拟器然后 command + R
- 导入类的快捷键:将光标放在要导入类的上面,然后按 option + enter
- 前进后退:当跟踪代码的时候,经常跳转到其他类,后退快捷键:option+command+方向左键,前进快捷键:option+command+方向右键
- 全局搜索:command + shift + F
- 全局替换:command + shift + R
- 查找引用: option + shift + F7
自动补全
通过自动补全功能功能可以让你的开发效率提升不少,那么如何使用自动补全功能呢?
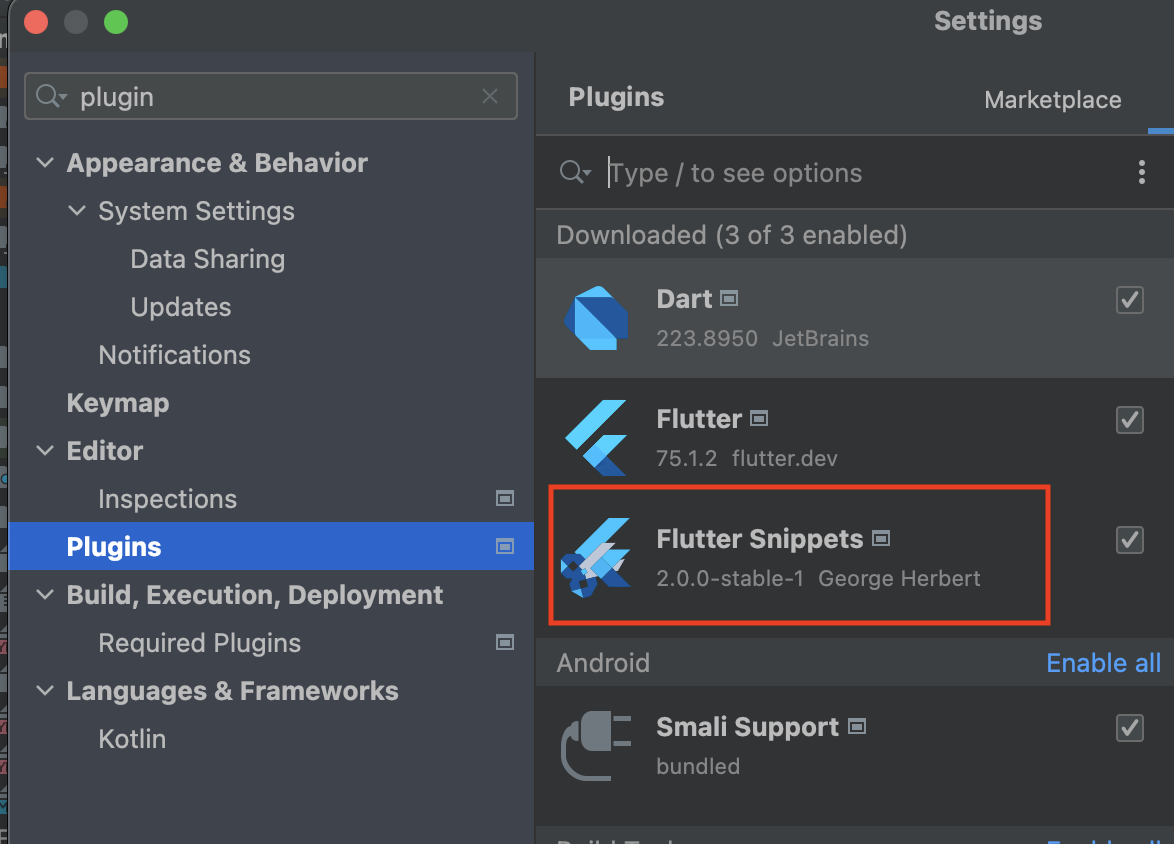
可以在android studio偏好设置中搜索plugin,然后安装flutter snippets这个插件

有了这个插件android studio可以自动帮你补全主流widget代码,以下是触发自动补全各种widget的缩写:
- column: 创建一个Column Widget
- container:创建一个Conatiner Widget
- row: 创建一个Row Widget
- showDialog:创建一个AlterDialog
更多请参看:https://github.com/georgeherby/flutter-snippets/blob/master/README.md
代码自动格式化
虽然我们可以通过快捷键option+cmd+L对代码进行格式化,但是这种方法显然不够效率,我们需要的是一旦保存代码就自动代码格式化
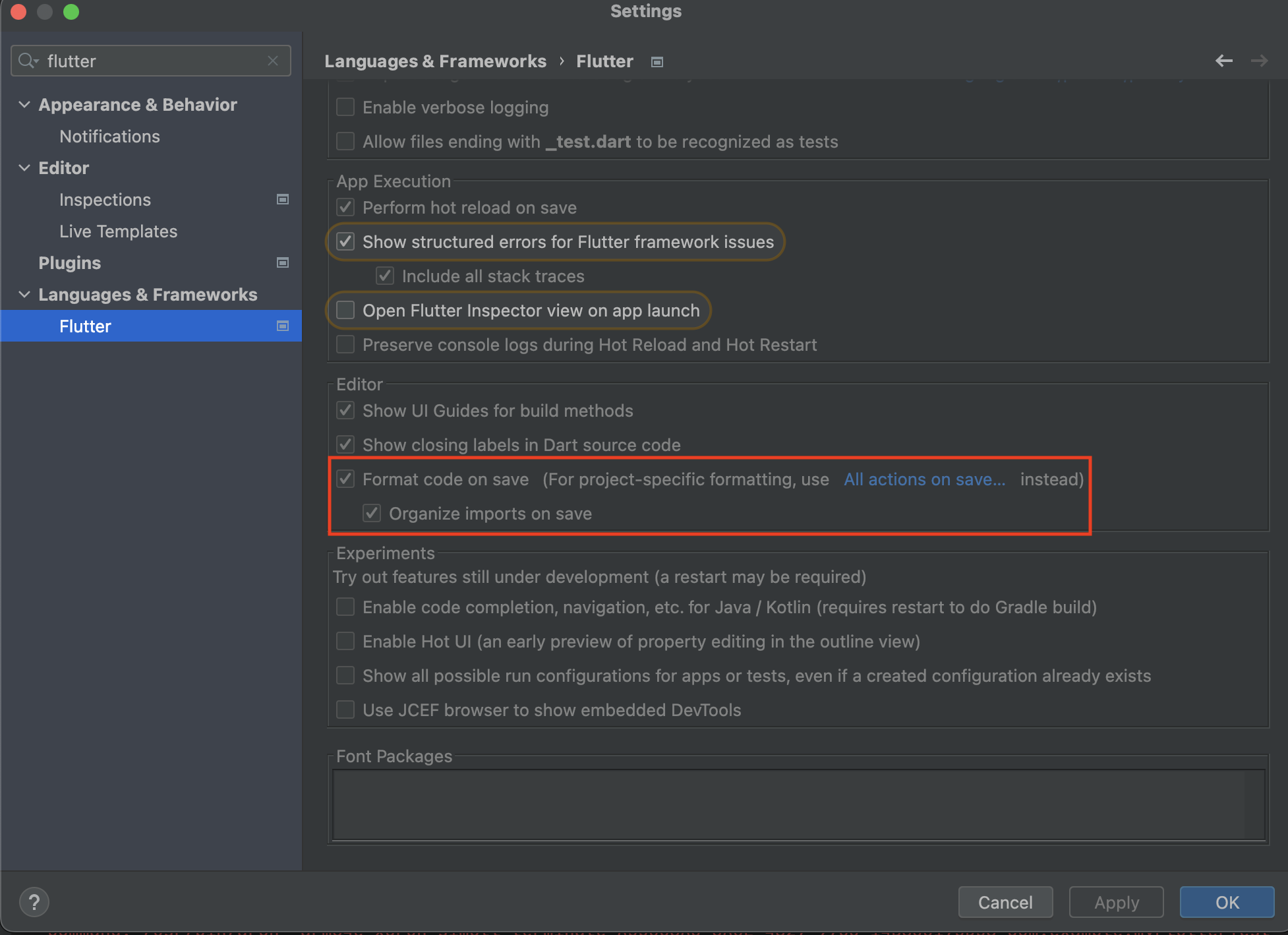
回到我们的android studio,打开偏好设置,搜索flutter,然后把下面2个勾选即可

提取flutter代码
flutter最让人头疼的一点就是布局的嵌套,对于复杂的布局如果不进行任何重构的情况下会嵌套的非常深,从而降低代码的可读性不利于后期的维护。
这种情况,推荐将复杂的布局提取成一个函数或者一个组件,那么如何提取呢?
android studio中,选中一个比较复杂的widget,鼠标右键进入Refactor/Extract Method,然后给这个方法取个名字,android studio就可以把这块代码抽离出去成为一个单独的Method,亦可使用快捷键 option+cmd+M
- 上一篇: flutter常见基础组件
- 下一篇: 如何使用flutter插件
