tailwind css 2 years ago
简介
tailwindcss 是一款原子性、需要预编译的、可用于快速构建用户自定义ui的css框架
具有以下几个特点:
- 函数式类名:Tailwind CSS 使用函数式类名来定义样式,例如 “
text-red“、”bg-blue“。这种方法简化了开发过程并提高了可读性。 - 组合类名:通过将多个类名组合在一起,可以实现更复杂的样式效果,如 “
text-red hover:bg-blue“。 - 自动完成:Tailwind CSS 提供了一个 VS Code 扩展和命令行工具,能够为你输入类名进行自动补全。
- 响应式设计:通过媒体查询(
@media)来实现不同屏幕尺寸下的响应式布局。 - 变量和主题:Tailwind CSS 支持定义变量和创建多个主题,方便开发者在项目中进行快速切换。
- 自动生成类名:通过 Tailwind CSS 的配置文件来自动生成所需的类名,避免了手工编写类名。
- 可扩展性:Tailwind CSS 支持插件机制,允许开发者根据项目特点进行定制化开发。
- 简洁:由于 Tailwind CSS 的函数式设计思想和自动生成类名功能,代码可以保持极其简洁。
- 社区支持:Tailwind CSS 有一个活跃且广泛应用的开源社区,提供了大量的示例、教程和插件。
总之,Tailwind CSS 是一种功能强大且灵活的 CSS 框架,可以帮助你快速实现高质量的前端布局与样式。

可以看到其github star数已高达70k,tailwindcss为什么这么火,其魅力何在?接下来我们通过一个简单案例来解释一下
案例
首先我们用next.js迅速创建一个简单应用
$ npx create-next-app . # 全部选用默认配置
$ npm run dev
// src/app/page.js
export default function Home() {
return (
<main>
<div className="bg-black w-10 h-10 md:bg-[green]"></div>
</main>
)
}
这段class的意思是:默认情况下背景色black,宽度10rem,高度10rem; 如果达到 screen 的 middle size 那么背景就会变成green
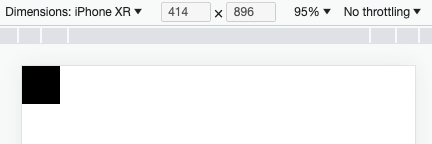
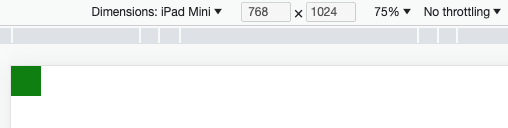
接着,我们用模拟器分别测试一下这段代码在iphone/ipad上的显示效果:


可以看到不同分辨率下,页面会达到不同的显示效果 - tailwindcss 不费吹灰之力就完成了传统需要写很多css代码才能完成的工作
vs bootstrap
有人会问:className="bg-black w-10 h-10 md:bg-[green]"这书写风格和bootstrap如出一辙啊,都是通过添加class来控制ui显示的 会不会是bootstrap的一个翻版?
答案不是,这2个框架的侧重点还是不一样的
Tailwind CSS 和 Bootstrap 有以下几个主要区别:
- 设计理念不同:Bootstrap 是一个预定义类名集合,提供了大量常用样式;而 Tailwind CSS 则采用 utility-first 的方法,通过函数式类名来实现更细粒度的控制。
- 扩展性不同:Bootstrap 是一个完整的 UI 框架,提供了大量预设样式和组件;而 Tailwind CSS 则更适合自定义开发,可以根据项目需要进行灵活调整。
- 响应性不同:Bootstrap 默认支持响应式布局,但是通过媒体查询来实现;而 Tailwind CSS 则更加细粒度地控制响应式设计,可以根据需要进行自定义调整。
- 样式覆盖问题:Bootstrap 的预设类名容易出现冲突和重复使用;而 Tailwind CSS 则通过函数式类名来避免这个问题,并且可以根据需要进行自动生成。
- 学习曲线不同:Bootstrap 的预设样式较为固定,学习成本低;而 Tailwind CSS 则需要了解函数式类名和响应式布局等知识,学习成本较高。
- 代码量差异:由于 Bootstrap 提供了大量预设样式,所以项目中的 css 文件会比 Tailwind CSS 更加庞大;而 Tailwind CSS 则通过自动生成类名来实现极其简洁的代码。
如何选择
实际开发中我们需要按照自己的项目需求去选择合适的 CSS 框架 - 对于内部系统、管理后台、原型项目,使用 Bootstrap 可能更合适, - 而对于需要长期维护的前端界面、或者需要定制设计样式风格的项目,则使用 Tailwind 可能更合适。
常用class
1. Basic Style
- 字体颜色: text-white, text-[#e96fc3], text-red-500 …
- 字体种类、粗细: font-xxx
- 背景: bg-cyan-300
2. Layout
a, container

<div class="container mx-auto md:px-4">
<!-- ... -->
</div>
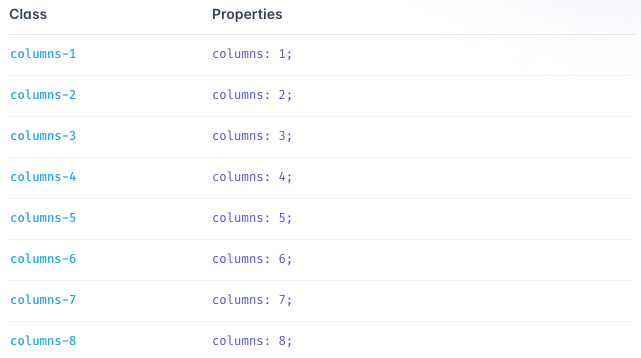
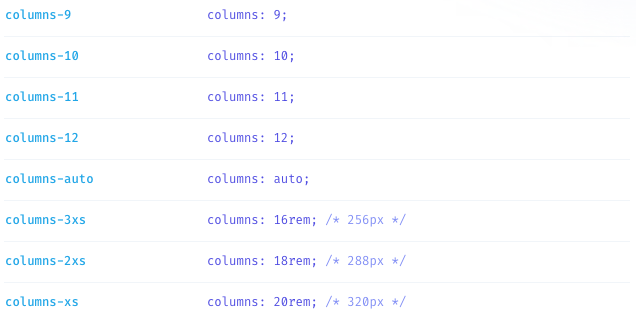
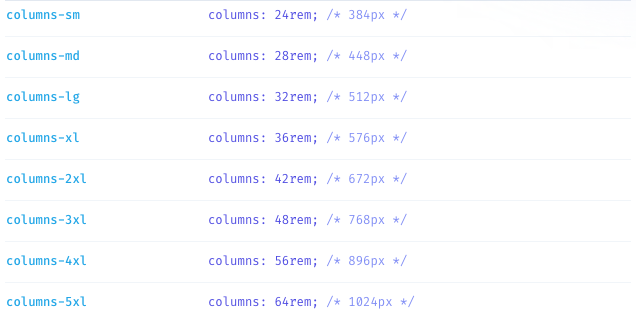
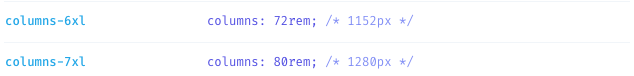
b, column




<div class="gap-8 columns-2 md:columns-3 hover:columns-4 ...">
<img class="w-full aspect-video ..." src="..." />
<img class="w-full aspect-square ..." src="..." />
<!-- ... -->
</div>
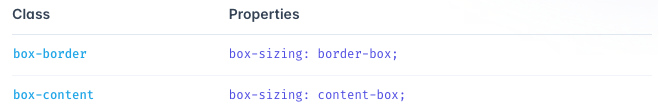
c, box-sizing

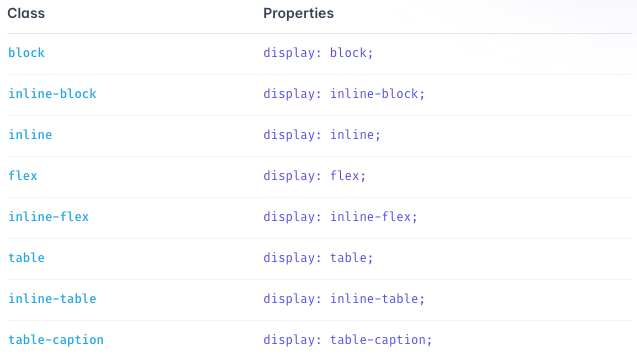
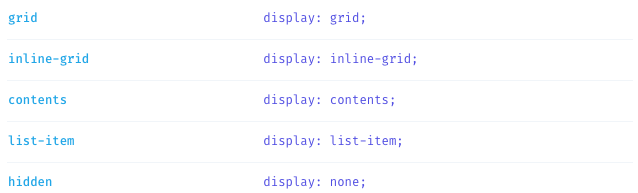
d, display



e, float

f, clear

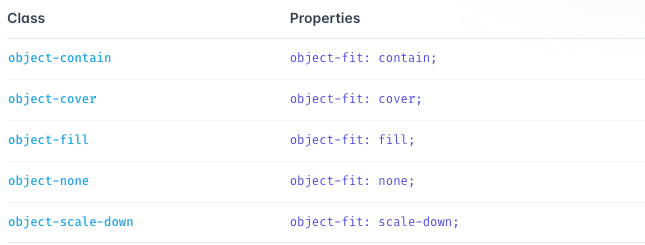
g, object-fit
Utilities for controlling how a replaced element’s content should be resized.

<img class="object-contain hover:object-scale-down">
<img class="object-contain md:object-scale-down">
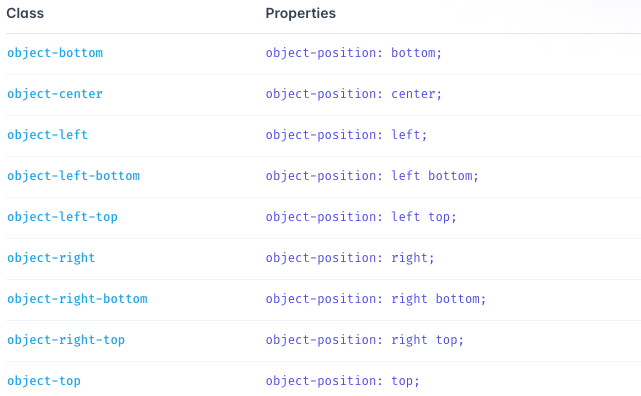
h, Object Position

<img class="object-none object-left-top bg-yellow-300 w-24 h-24 ..." src="...">
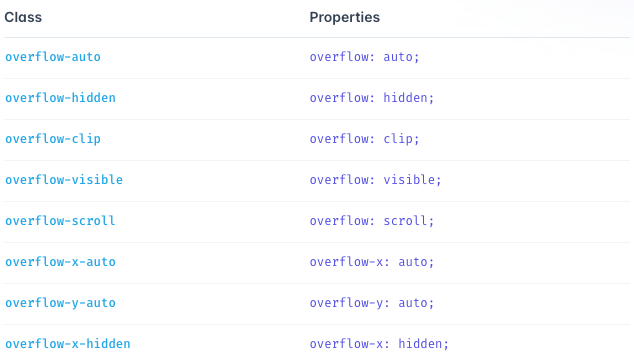
i, Overflow
Utilities for controlling how an element handles content that is too large for the container.


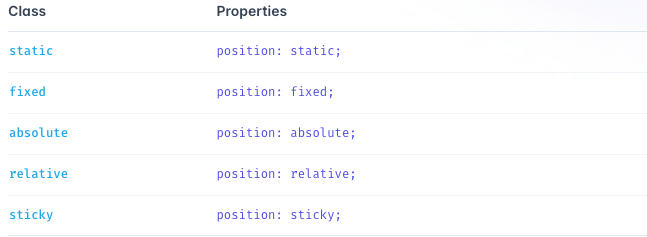
j, Position

k, Top / Right / Bottom / Left
l, Visibility

m, Z-Index
Utilities for controlling the stack order of an element.

For more, please visite playground & documentation v3.3.2
n: bg-gradient-to-b from-red-50 via-white to-red-100
0: global.css
- 上一篇: sql - limit实现分页
- 下一篇: unzip .xz file
